
Das FSG Logo im Detail
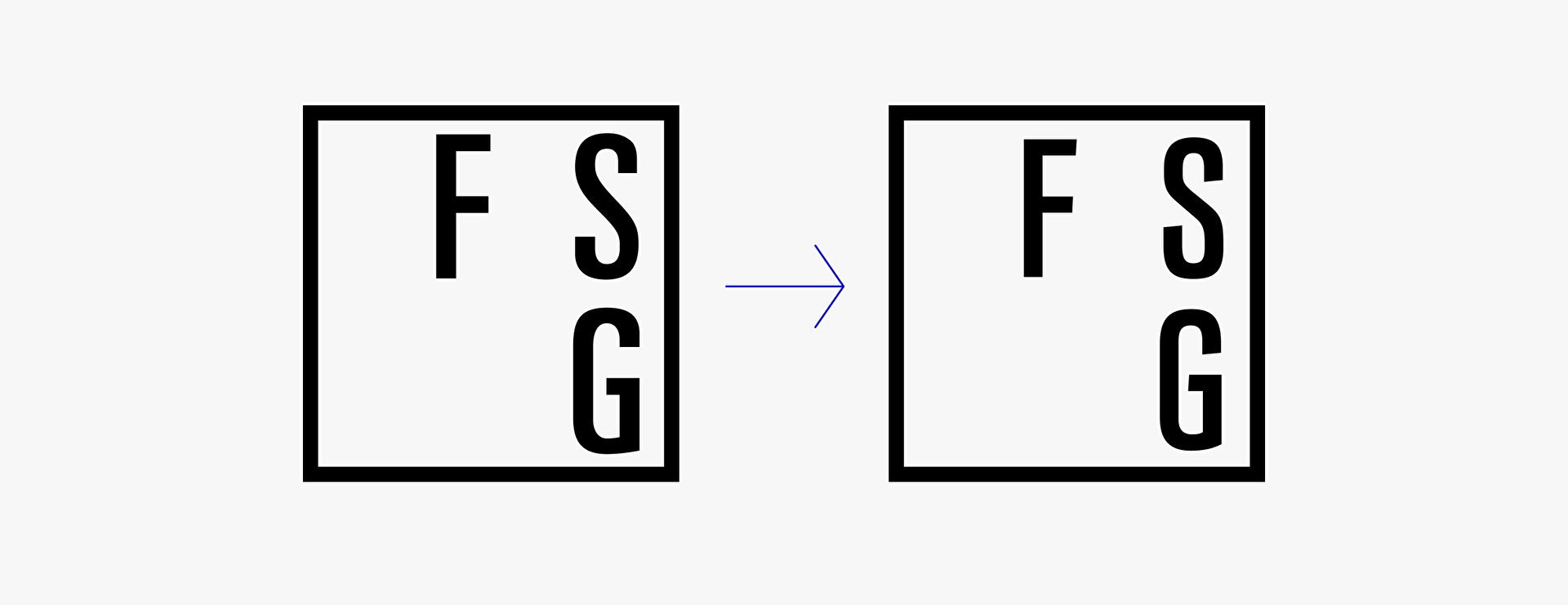
Begleitend zum Re-Design der FSG Website haben wir auch das Logo überarbeitet.
Die FSG war mit dem bestehenden Logo recht zufrieden, sodass es nicht viel Spielraum für Änderungen gab. Aber um ein kohärentes Erscheinungsbild zu schaffen, wollten wir natürlich das Bestmögliche herausholen. Achtung, hier gehts um teilweise subtile Details.

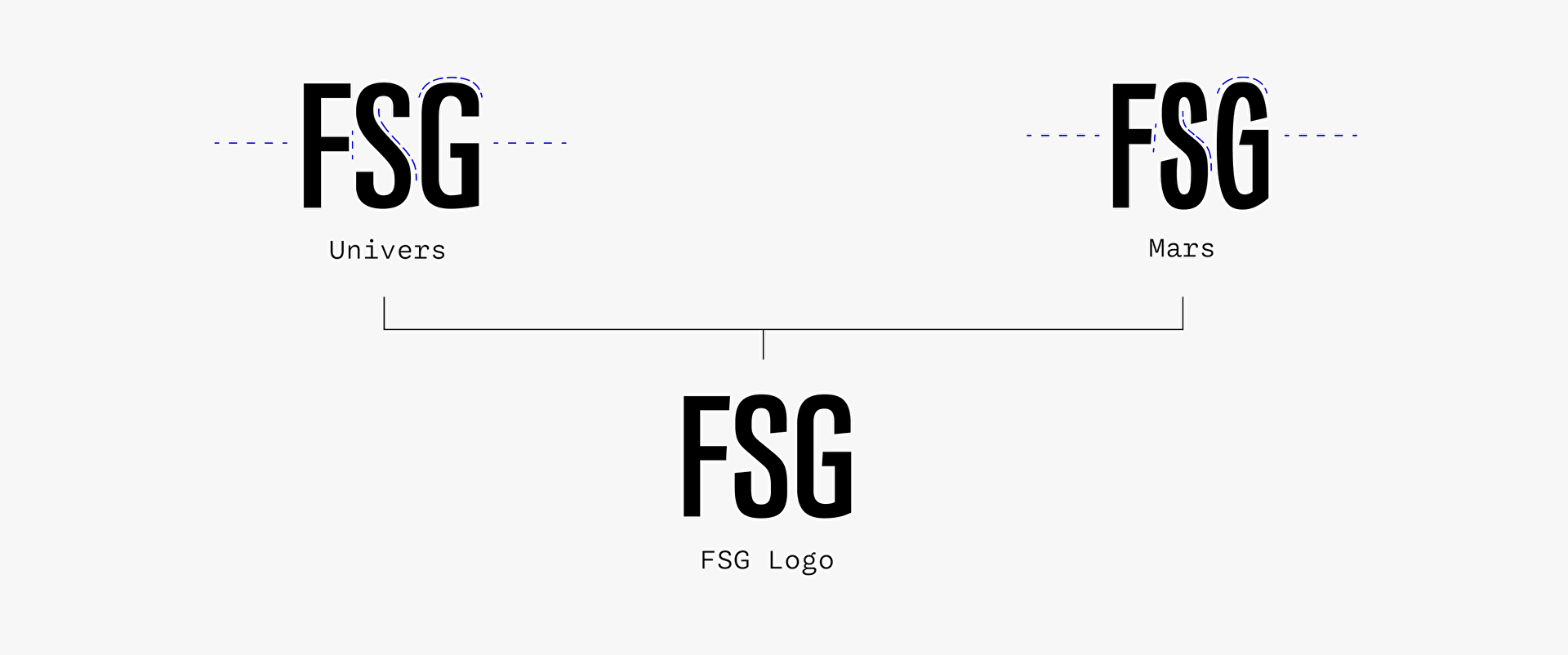
Das alte Logo verwendete die Univers 59 Ultra Condensed. Eine großartige Schrift von einem der besten Type Designer des 20. Jahrhunderts. Allerdings war dieser Designer, Adrian Frutiger, bekannt für den betont neutralen Charakter seiner Schriften. Neutrale Schriften sind exzellent für lange Fließtexte, wo sie so wenig wie möglich auffallen, aber sie harmonisieren nicht gut mit ausdrucksstarken Schriften, wie der Mars, die wir für den Rest der Gestaltung verwendet haben. Warum dann nicht die Mars verwenden? Gute Frage! Damit hätten wir leider auch nicht den richtigen Ton getroffen. Denn die Mars Condensed, die ähnliche Proportionen hat, ist sehr lebendig – eigentlich viel zu lebendig für unsere Anwendung. Außerdem sind die Öffnungen zu geschlossen, um in einem Logo bedenkenlos verwendet werden zu können.
Beide Optionen waren also vom Tisch, und wir beschlossen, die Eigenschaften der beiden Schriften zu kombinieren.

Bei den neuen Buchstaben blieben wir nahe an den Proportionen und der Strichstärke der Univers, verwendeten aber die abgewinkelten Enden der Mars. Wir haben die Taille etwas angehoben, um den Retro-Vibe der Mars zu erhalten, und die sanft fließende S-Kurve der Univers durch die kantigere Bewegung der Mars ersetzt. Die Öffnungen wurden so weit geöffnet, dass sie in kleineren Größen nicht zulaufen, aber immer noch geschlossener waren als in der Univers. Die Innenräume sind eckiger als in beiden Schriften, aber deutlich näher an denen der Univers und auch an der Venus, der Schrift auf der die Mars basiert.

Das Original Venus Schmal Halbfett, Bauersche Gießerei, 1907 (Quelle: archive.org)
Und das wars auch schon. Ein paar subtile Änderungen für einen mehr als subtilen Effekt – und drei selbstbewusste Buchstaben, die es nur in diesem Logo gibt.
Ganz wars das doch noch nicht. Wir haben das Logo nämlich von Anfang an als Möglichkeit gesehen, mehr Bewegung auf die Seite zu bringen.
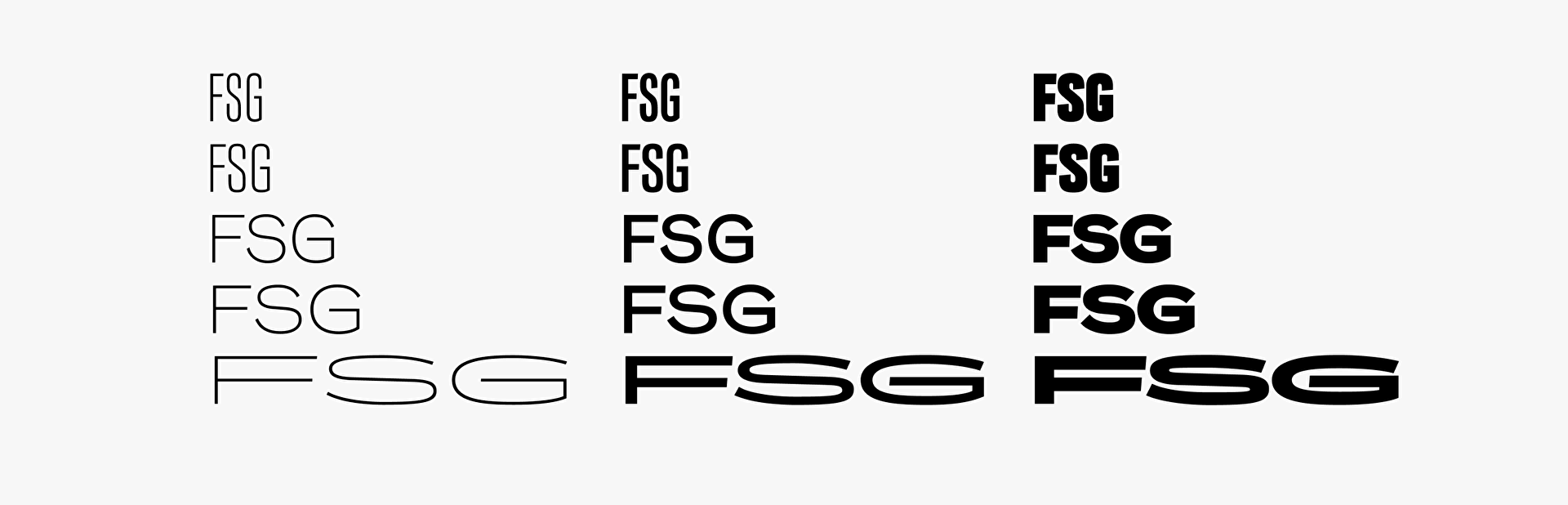
Also haben wir beschlossen, das Logo als Variable Font anzulegen. Jeder Buchstabe sollte unabhängig von den anderen in Bezug auf Position, Größe, Breite und Gewicht gesteuert werden können. Keine ganz so leichte Aufgabe. Am Ende waren 15 Achsen dafür nötig. Von Condensed bis Ultra Extended und Light bis Black eine ganz schön weite Range. Aber so hatten wir dann alle Optionen zur Verfügung, um diverse css-Animationen zu erstellen.

Für den Anfang haben wir erstmal zehn Animationen vorbereitet, aber theoretisch ist noch viel mehr möglich. Wir sehen das Logo als Experimentierplatz für die FSG oder die Studenten, aber auch als Möglichkeit, Kreativität und Freude durch das Logo zu vermitteln.
Die Animationen werden zufällig ausgewählt und laufen immer, wenn eine Unterseite der FSG Website aufgerufen wird.